Il mondo della comunicazione visiva sta evolvendo rapidamente, con un focus sempre maggiore sull’animazione e la motion graphics. Il formato video è ormai il protagonista della comunicazione online: tutti i social network valorizzano i contenuti animati rispetto a quelli statici.
Questo trend ha inevitabilmente influenzato anche l’UX/UI design e il web design, spingendo i professionisti a trovare soluzioni per integrare animazioni leggere ed efficienti nei loro progetti.
Una delle soluzioni più efficaci è l’uso dei file Lottie, un formato di animazione leggero e versatile. Ma cosa sono esattamente e come si possono integrare nei siti web? Scopriamolo insieme.
Cosa sono i file Lottie?
Lottie è un formato di file animato estremamente leggero, pensato per permettere ai web designer e agli UX/UI designer di integrare animazioni nei loro progetti senza compromettere le prestazioni del sito.
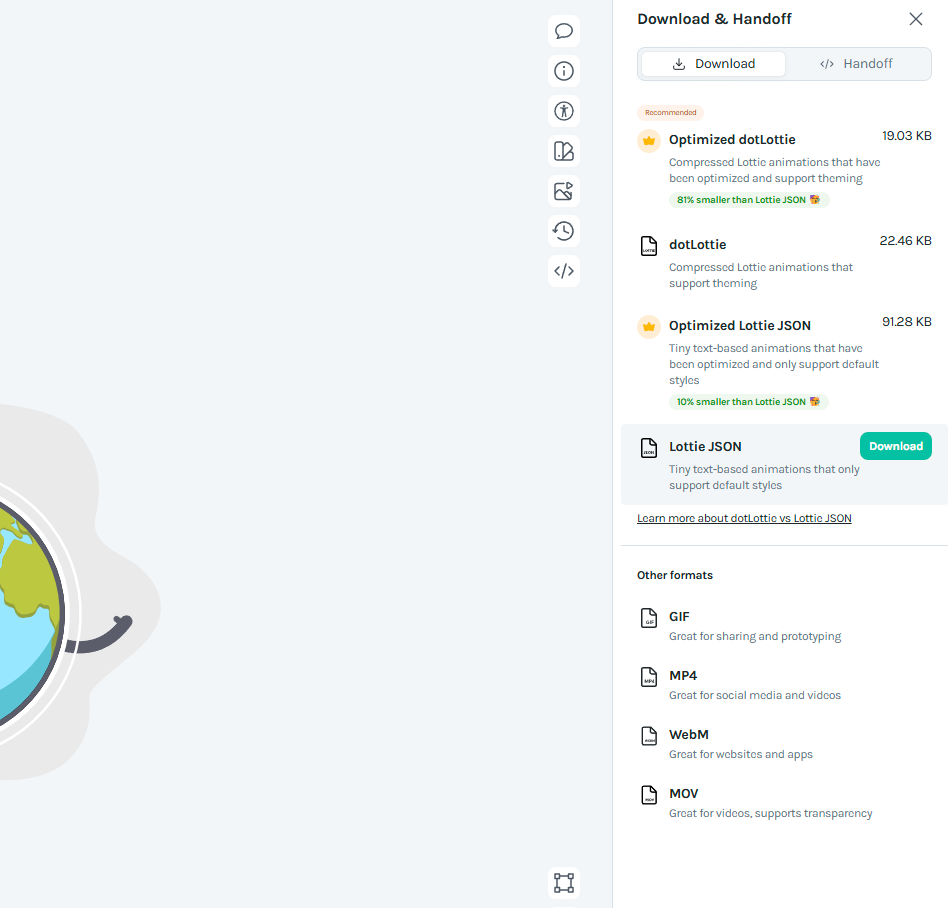
Il suo principale vantaggio rispetto a formati tradizionali come GIF o MP4 è proprio la leggerezza: le animazioni Lottie sono molto più fluide e occupano meno spazio, garantendo un caricamento rapido delle pagine web.
Ma Lottie non è solo un formato, bensì anche una piattaforma online che permette di scaricare asset animati già pronti o di crearne di personalizzati. Tuttavia, mentre il download è immediato, la creazione richiede competenze avanzate di motion graphics.
Come creare animazioni Lottie
Esistono due modi principali per creare file Lottie:
-
Utilizzando Adobe After Effects e il plugin Lottie
- After Effects è il software di riferimento per la motion graphics.
- Tuttavia, il plugin Lottie per Adobe presenta alcune problematiche: bug frequenti, instabilità e compatibilità limitata con certi tipi di animazione.
-
Attraverso la piattaforma online di Lottie
- Offre un’interfaccia semplice e intuitiva, simile a Figma o Canva.
- Permette di creare animazioni direttamente nel formato Lottie.
- Tuttavia, le funzionalità sono limitate rispetto ad After Effects, rendendo difficile la realizzazione di animazioni avanzate.


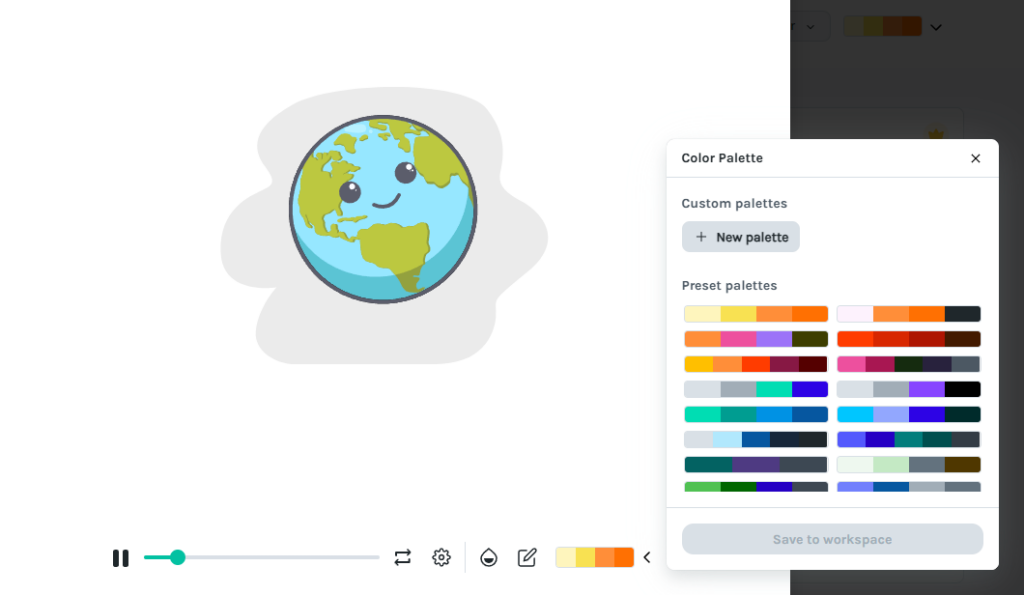
Colori e personalizzazione su Lottie
Un aspetto critico nella creazione di animazioni su Lottie è la gestione dei colori.
- Se si crea un’animazione da zero, il problema non si pone, poiché si possono scegliere i colori liberamente.
- Se si scaricano asset già pronti dalla piattaforma, invece, la personalizzazione dei colori può essere complicata.
- Le palette di colori sono preimpostate e spesso non perfettamente adattabili all’identità visiva di un brand.
Un possibile workaround è creare le animazioni in scala di grigi e colorarle successivamente, ma il processo non è sempre preciso e può richiedere aggiustamenti manuali.

Integrazione di Lottie con WordPress
Per chi utilizza WordPress, integrare le animazioni Lottie è estremamente semplice grazie a plugin dedicati.

Come aggiungere animazioni Lottie su WordPress
-
Utilizzando un plugin
- I plugin più popolari per WordPress sono LottieFiles e Lottie Player.
- Permettono di caricare file Lottie e inserirli in pagine o post con facilità.
-
Aggiungendo il codice JSON manualmente
- Lottie utilizza file in formato JSON.
- Se hai accesso al codice, puoi caricare il file direttamente e integrarlo con JavaScript.
-
Compatibilità con Elementor e altri builder
- Se utilizzi Elementor, puoi sfruttare il widget nativo per le animazioni Lottie.
- Anche altri page builder, come Divi o WPBakery, supportano l’integrazione di Lottie con metodi simili.
Vantaggi e svantaggi di Lottie
✅ Vantaggi:
✔️ Ampia selezione di animazioni pronte all’uso.
✔️ File leggeri e ottimizzati per le performance web.
✔️ Qualità elevata e animazioni fluide.
✔️ Design moderno e al passo con le tendenze.
✔️ Facilmente integrabile su WordPress
❌ Svantaggi:
❌ Personalizzazione complessa, soprattutto per i colori.
❌ Se si vogliono animazioni su misura, è necessario un motion graphic designer.
Conclusione
Lottie è una soluzione ideale per chi vuole integrare animazioni leggere e moderne nel proprio sito web. Tuttavia, la personalizzazione può essere complessa, soprattutto per chi desidera un design su misura.
Se utilizzi WordPress, l’integrazione è semplice grazie ai numerosi plugin disponibili, rendendo le animazioni accessibili anche a chi non ha esperienza di coding.
Vuoi migliorare le performance e l’appeal del tuo sito web? Considera l’uso di animazioni Lottie per un design dinamico e coinvolgente!
Contenuto realizzato in collaborazione con RAD creative, il magazine online dedicato al mondo del design e della comunicazione a 360 gradi.

