Le micro-interazioni e le animazioni rappresentano una delle tendenze più significative nel campo della UX/UI design.
Questi elementi, se ben progettati, possono trasformare un’interfaccia utente statica in un’esperienza dinamica e intuitiva.
Cosa sono le Micro-interazioni?
Le micro-interazioni sono piccoli dettagli di design che rispondono alle azioni dell’utente.
Si tratta di cambiamenti visivi o sonori che segnalano all’utente che un’azione è stata completata o che un evento è in corso. Questi elementi non solo migliorano l’usabilità, ma contribuiscono anche a rendere l’esperienza utente più piacevole e coinvolgente.
Alcuni esempi di micro-interazioni
- Pulsanti Animati
Un pulsante che cambia colore o dimensione quando viene cliccato fornisce un feedback visivo immediato all’utente. - Notifiche di Successo/Errore
Una spunta verde o un messaggio di errore rosso che appare dopo un’azione dell’utente, come l’invio di un modulo. - Animazioni di Caricamento
Un’icona animata che indica che un’azione è in corso, come il caricamento di una pagina.

Animazioni: perchè sono importanti nella UX/UI?
Le animazioni aiutano a guidare l’utente attraverso l’interfaccia, rendendo l’interazione più intuitiva.
Ad esempio, una transizione fluida tra le pagine può indicare chiaramente all’utente che sta passando a una nuova sezione del sito.
Le animazioni possono trasformare un’interfaccia noiosa in un’esperienza interattiva.
Elementi come hover effects, transizioni e feedback visivi rendono l’interazione con il sito più dinamica e interessante.
Come implementare micro-interazioni e animazioni
Implementare micro-interazioni e animazioni nel design UX/UI richiede un approccio ponderato per garantire che migliorino l’esperienza utente senza diventare invadenti o distrattive. Le best practices offrono linee guida su come progettare questi elementi in modo efficace, mantenendo un equilibrio tra funzionalità ed estetica. Di seguito, le migliori pratiche per creare micro-interazioni e animazioni che non solo migliorano l’usabilità, ma rendono anche l’interazione con il prodotto più piacevole e coinvolgente.
- Semplicità
Le micro-interazioni devono essere semplici e non invadenti. Devono migliorare l’esperienza utente senza distrarre o confondere. - Consistenza
Mantieni le animazioni e le micro-interazioni coerenti in tutto il sito o l’applicazione per creare un’esperienza utente uniforme. - Velocità
Le animazioni devono essere veloci. Un’animazione troppo lunga può rallentare l’esperienza utente e frustrare l’utente.
Strumenti e tecniche per creare micro-interazioni e animazioni
Per creare micro-interazioni e animazioni efficaci, è essenziale utilizzare gli strumenti giusti e seguire tecniche collaudate.
L’obiettivo è migliorare l’esperienza utente rendendo le interazioni più intuitive e coinvolgenti, senza compromettere la performance del sito o dell’applicazione.
Di seguito, alcune delle tecniche per integrare queste funzionalità nel tuo design UX/UI.
- CSS Animations
Utilizza le animazioni CSS per creare effetti semplici e leggeri. - JavaScript Libraries
Librerie come GreenSock (GSAP) offrono maggiore controllo e possibilità per creare animazioni complesse. - Prototipazione
Strumenti come Adobe XD e Figma permettono di prototipare e testare le animazioni prima di implementarle nel codice.
Alcuni esempi pratici di micro-interazioni e animazioni
- Pulsanti di Azione
Un esempio comune di micro-interazione è il pulsante di invio su un modulo. Quando l’utente clicca sul pulsante, questo può cambiare colore, emettere un suono o mostrare una piccola animazione per indicare che l’azione è stata completata con successo.
- Transizioni di Pagine
Le transizioni di pagina possono aiutare a mantenere l’utente orientato all’interno del sito. Un effetto di dissolvenza o uno slide laterale può rendere il passaggio da una sezione all’altra più fluido e intuitivo.
Ecco alcuni esempi reali:
- Progress Bars in Checklists
- Utilizzare un’immagine di una barra di progresso integrata in una checklist per mostrare ai lettori come le micro-interazioni può migliorare l’esperienza di onboarding. Un esempio potrebbe essere quello utilizzato da Userpilot nelle sue checklist di onboarding, che aiuta gli utenti a comprendere visivamente i passi necessari per completare un processo (Fonte: Userpilot).
- Utilizzare un’immagine di una barra di progresso integrata in una checklist per mostrare ai lettori come le micro-interazioni può migliorare l’esperienza di onboarding. Un esempio potrebbe essere quello utilizzato da Userpilot nelle sue checklist di onboarding, che aiuta gli utenti a comprendere visivamente i passi necessari per completare un processo (Fonte: Userpilot).
- Password Error Feedback
- Un esempio visivo di eedback di errore durante la creazione di una password può essere molto efficace. Simplenote utilizza micro-interazioni per comunicare agli utenti quali requisiti di password non sono stati soddisfatti, risparmiando loro tempo e frustrazione (Fonte: Userpilot).
- Un esempio visivo di eedback di errore durante la creazione di una password può essere molto efficace. Simplenote utilizza micro-interazioni per comunicare agli utenti quali requisiti di password non sono stati soddisfatti, risparmiando loro tempo e frustrazione (Fonte: Userpilot).
- Dynamic Loading Page
- Un’immagine di una pagina di caricamento dinamica, come quella utilizzata da Figma, può mostrare come le animazioni di caricamento colorate e divertenti mantengano gli utenti informati e impegnati durante l’attesa (Fonte: Userpilot).
- Un’immagine di una pagina di caricamento dinamica, come quella utilizzata da Figma, può mostrare come le animazioni di caricamento colorate e divertenti mantengano gli utenti informati e impegnati durante l’attesa (Fonte: Userpilot).
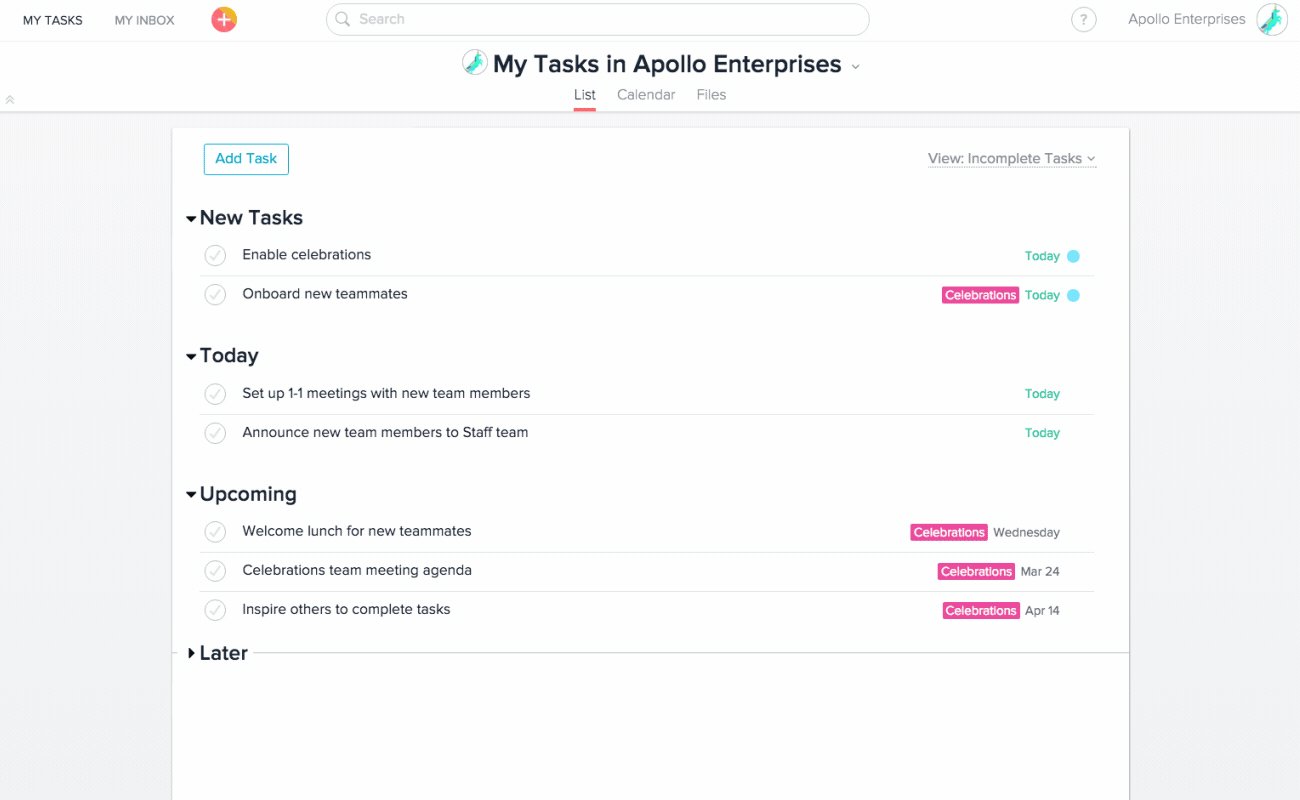
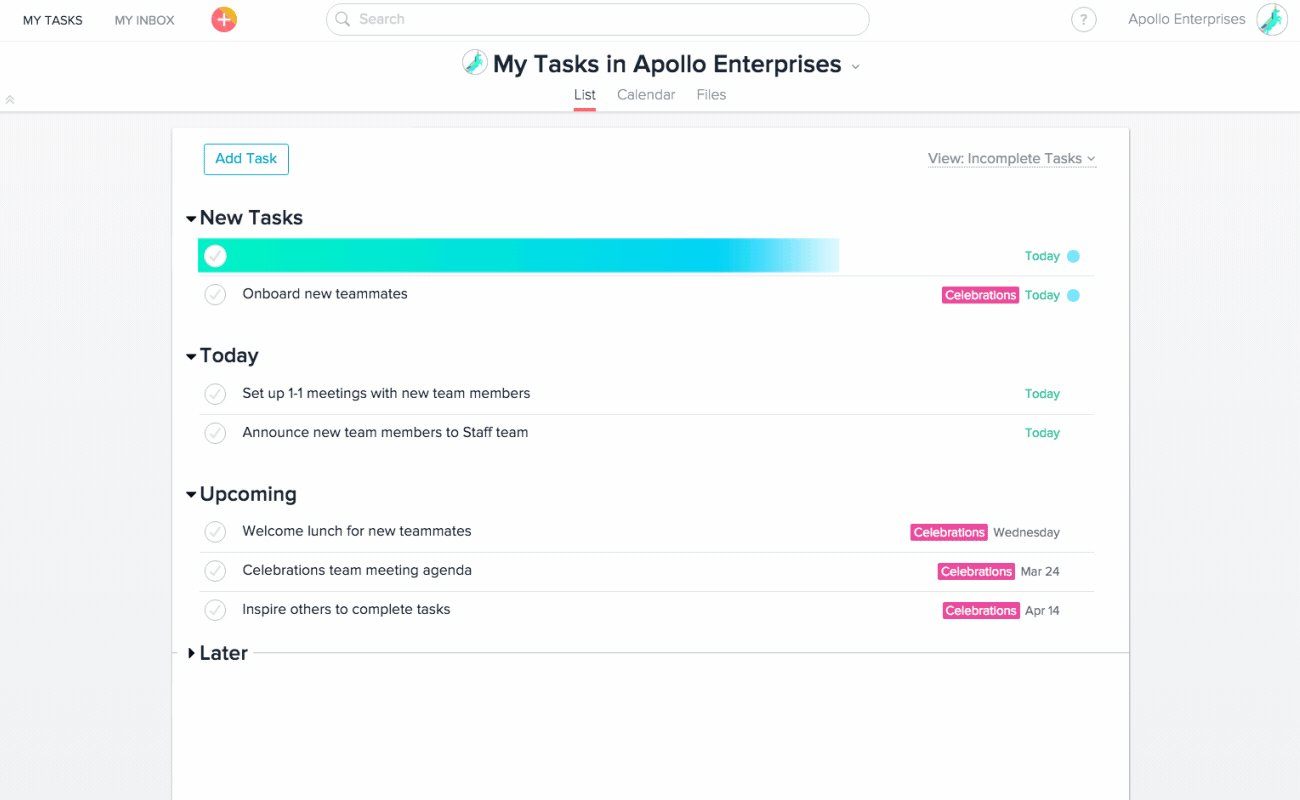
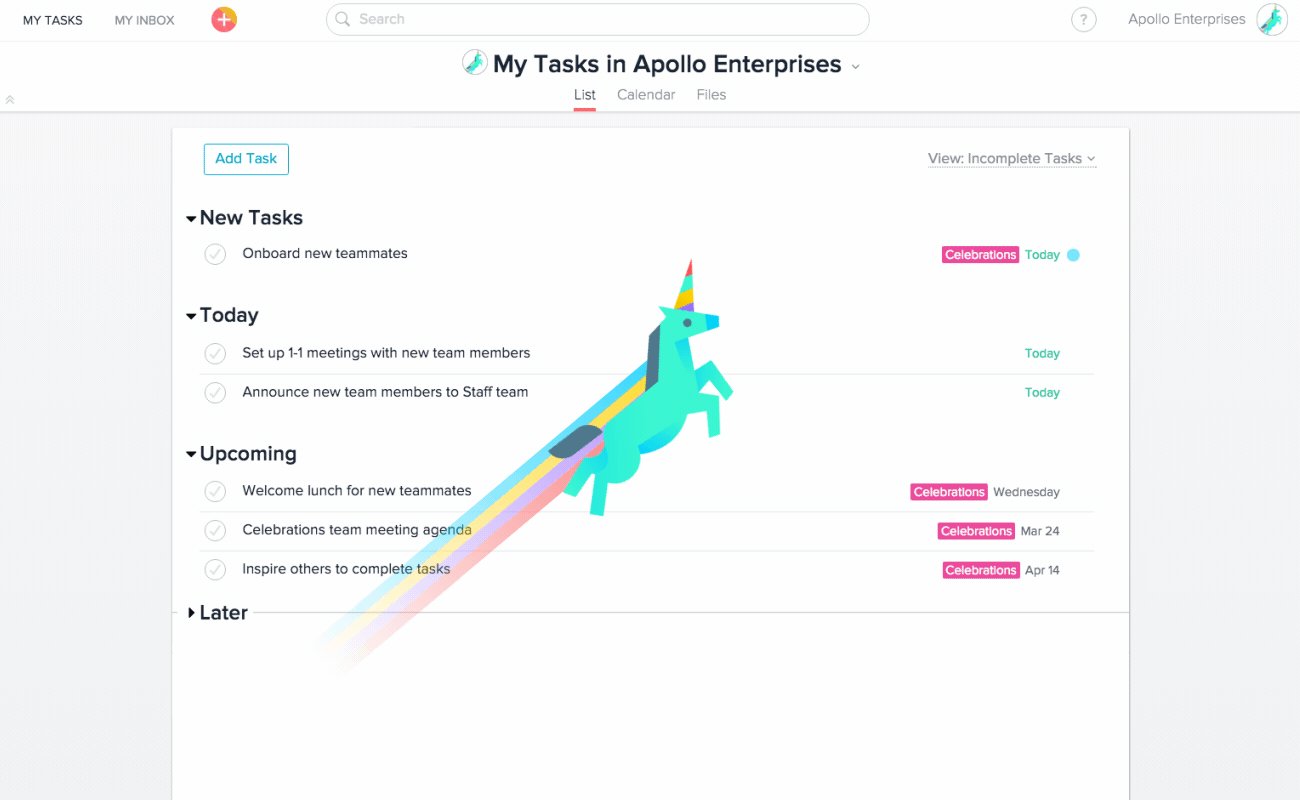
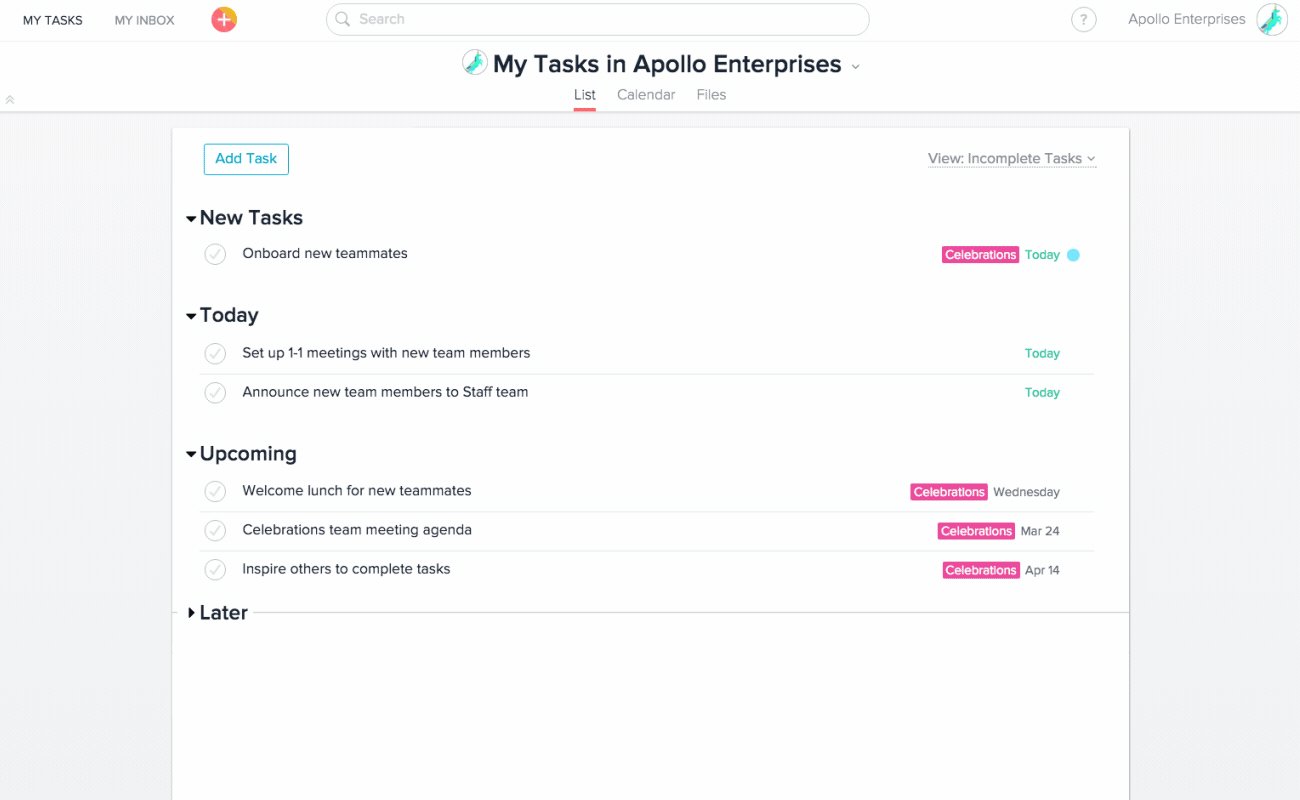
- Gamified Animations
- Le animazioni gamificate, come il volo di un unicorno magico che appare quando un compito viene completato in Asana, sono un ottimo esempio di come le micro-interazioni possano creare una connessione emotiva più forte con il marchio e migliorare l’esperienza utente complessiva (Fonte: Userpilot).
- Le animazioni gamificate, come il volo di un unicorno magico che appare quando un compito viene completato in Asana, sono un ottimo esempio di come le micro-interazioni possano creare una connessione emotiva più forte con il marchio e migliorare l’esperienza utente complessiva (Fonte: Userpilot).
Le micro-interazioni e le animazioni sono strumenti potenti nel design di UX/UI. Non solo migliorano l’usabilità, ma rendono l’esperienza utente più coinvolgente e piacevole. Implementando queste tecniche con attenzione e coerenza, puoi creare interfacce che non solo soddisfano le esigenze degli utenti, ma li sorprendono e li deliziano.
Inizia subito a integrare micro-interazioni e animazioni nei tuoi progetti per trasformare l’esperienza utente!