Come ogni anno, gennaio è il momento per parlare dei 5 trend del web design.
Vuoi saperne di più sulle tendenze del web design 2022?
Ti interessa conoscere quali aspetti del design di siti web presentano importanti novità per quest’anno?
Allora mettiti comodo e prosegui la lettura per scoprire tutte le curiosità che riguardano il mondo della progettazione grafica di siti web nel 2022.
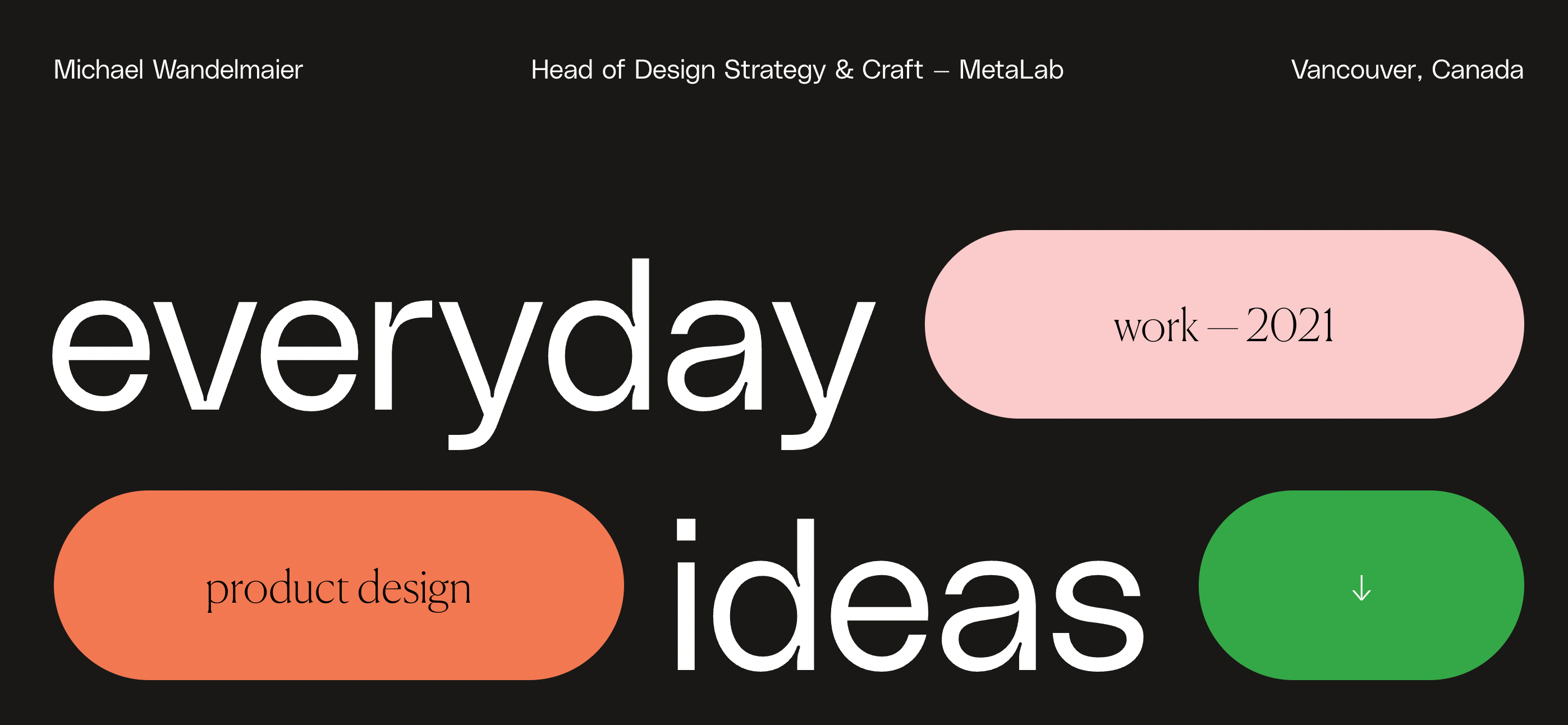
1. Layout asimmetrici

Il 2022 sarà l’anno dei layout asimmetrici.
Se la simmetria degli elementi che caratterizzano un sito web porta con sé ordine e bilanciamento, d’altro canto l’asimmetria affascina i web designer di tutto il mondo perché significa dinamicità e maggiore libertà di creare nuovi equilibri.
Gli elementi asimmetrici, se disposti con attenzione ai colori, alle dimensioni e ai movimenti, possono dare una ventata di freschezza ed innovazione a piattaforme web e app.
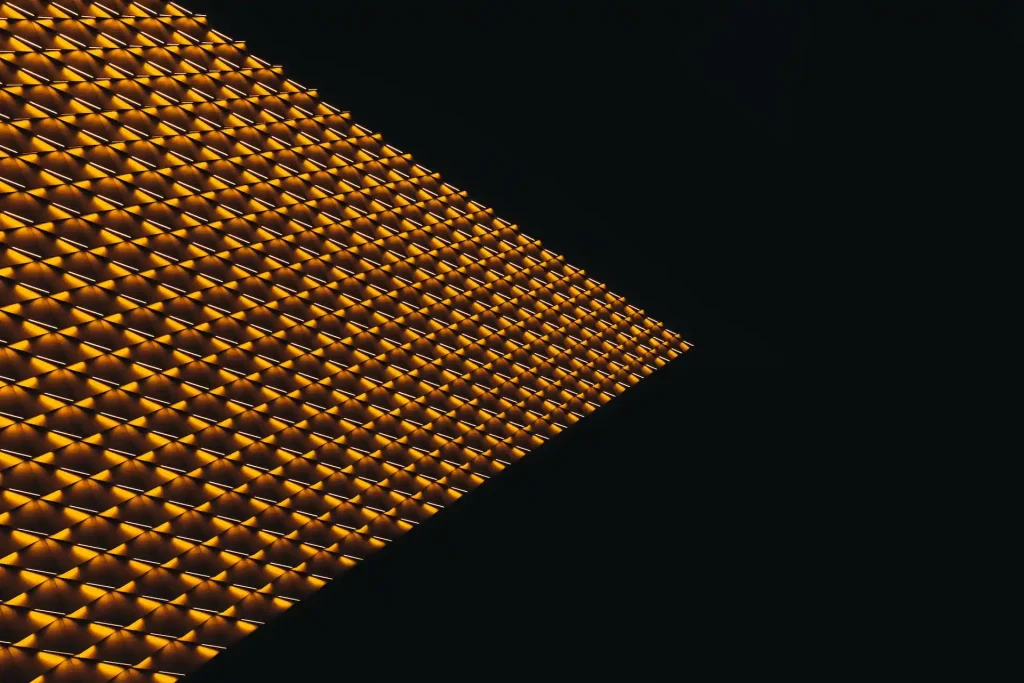
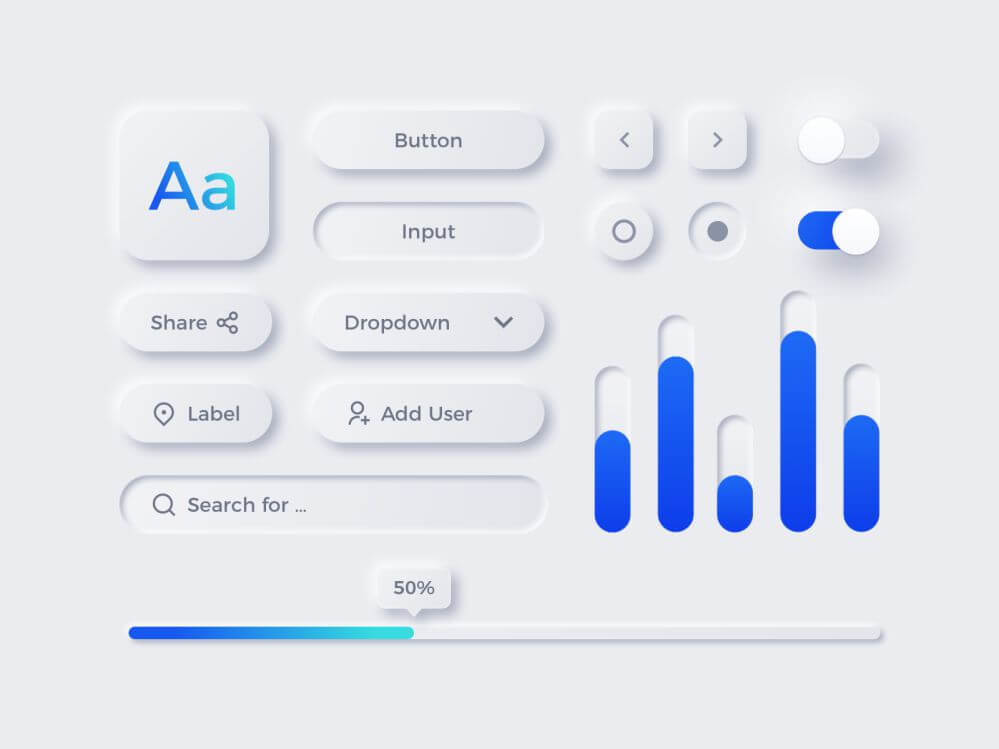
2. Neumorfismo

Un’importante tendenza del web design in crescita per il 2022 è sicuramente il neumorfismo.
Per neumorfismo si intende uno stile grafico basato sull’uso di palette dai toni chiari, con pochi contrasti, elementi di forma geometrica e l’utilizzo di una luce particolare che sottolinei la tridimensionalità degli oggetti.
Grazie a questo stile, l’utente avrà un’impressione molto realistica di premere i pulsanti e in generale di interagire con i diversi elementi del sito web.
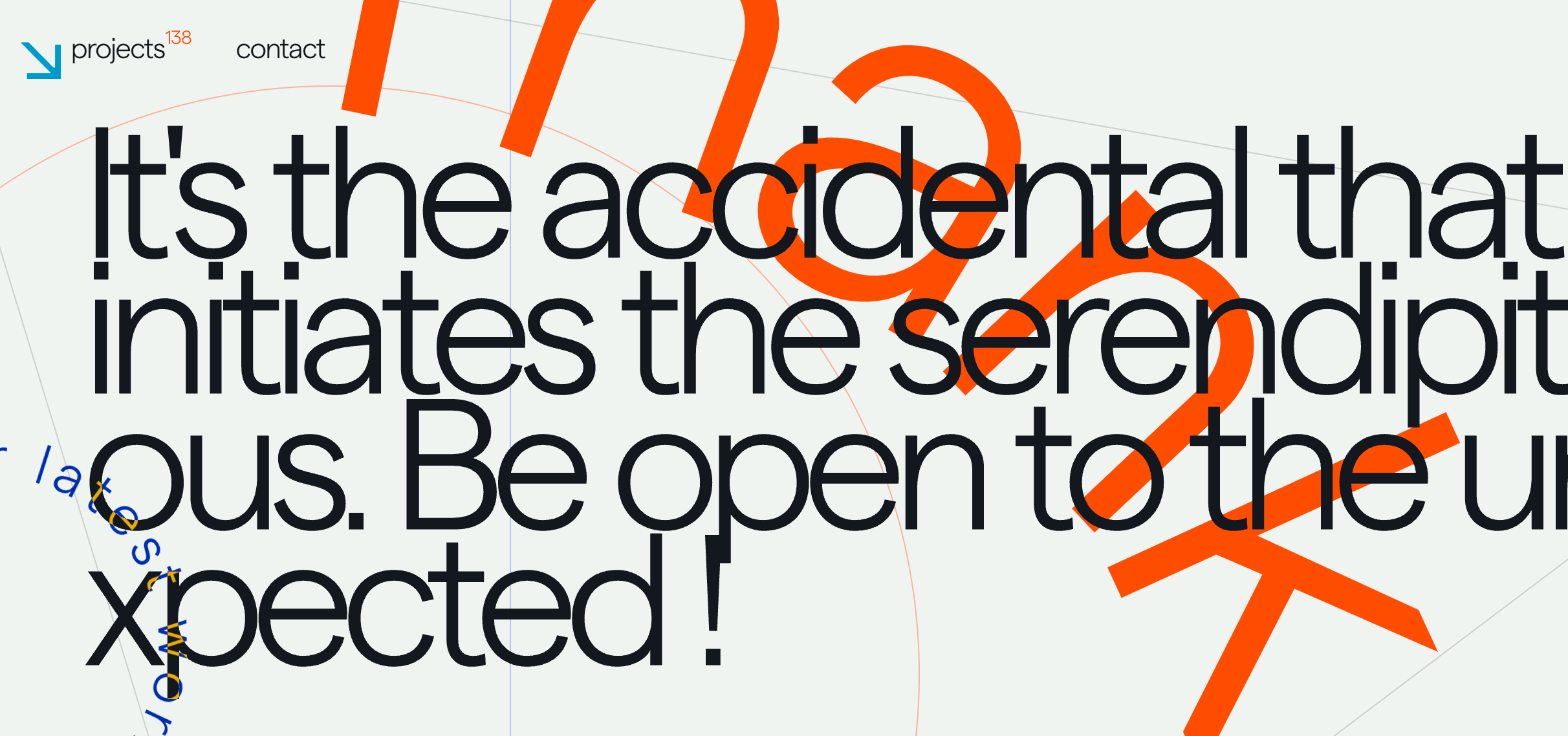
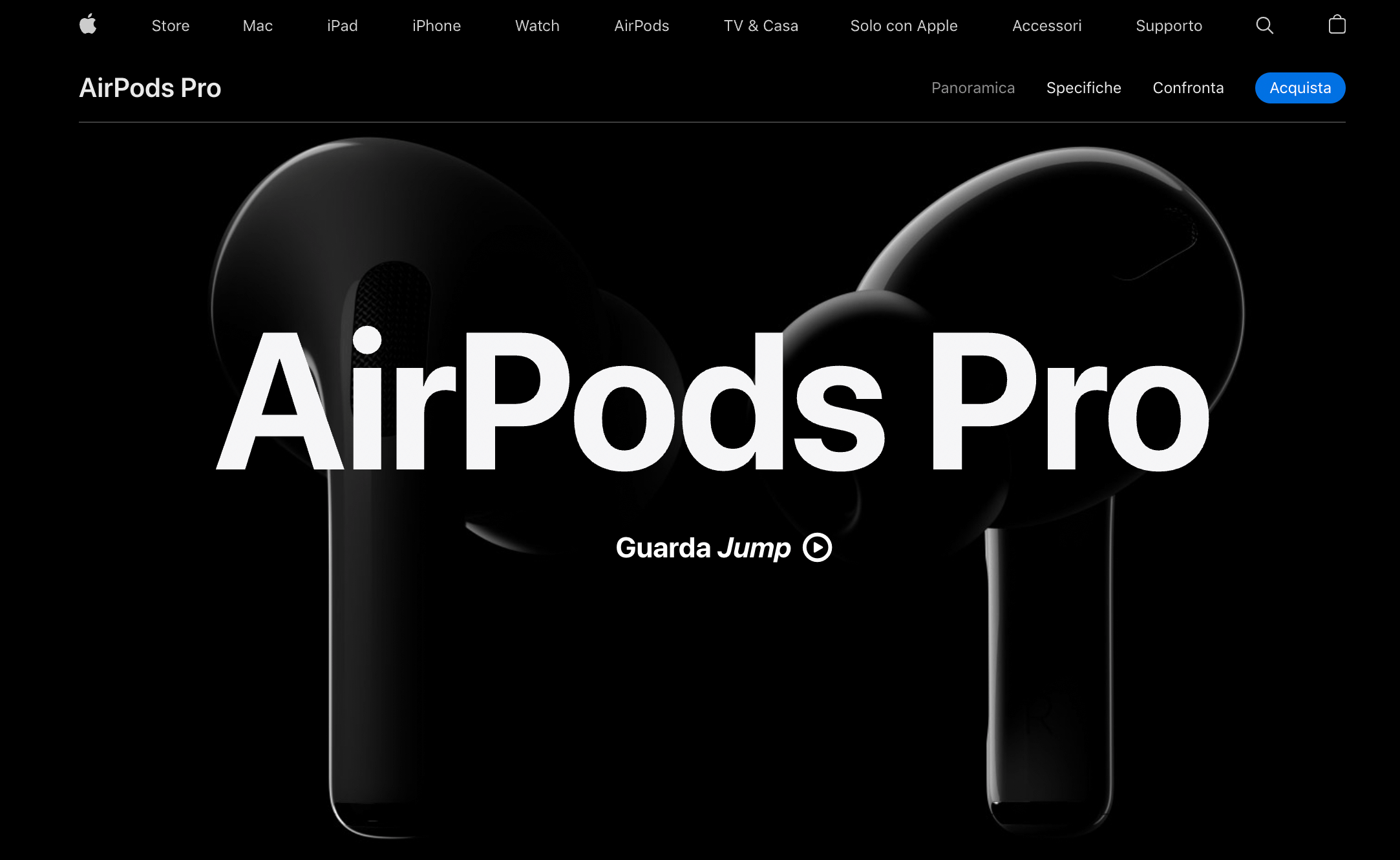
3. Font sovradimensionati

Il 2022 sarà anche l’anno dei font decisamente sovradimensionati.
L’aspettativa è quella di vedere titoli dalle dimensioni gigantesche che tendono ad occupare buona parte dello spazio above the fold.
Ma non solo.
Oltre alla grandezza spropositata dei caratteri, il trend del 2022 è anche il font mix, ovvero una miscela di diversi font all’interno di uno stesso titolo.
Si tratta chiaramente di una esagerazione che va tenuta sotto controllo: il pericolo di creare troppa confusione per l’utente è dietro l’angolo.
4. Sempre più dark mode

Per quanto riguarda il trend dell’utilizzo della dark mode, ovvero il tema scuro utilizzato su siti e app, il 2022 non si distanzierà dal 2021.
Sempre più siti e applicazioni infatti stanno andando nella direzione di offrire anche una versione scura come alternativa a quella chiara “ufficiale” sia per una questione di eleganza stilistica ma anche per agevolare l’utente nella lettura dei contenuti testuali.
La dark mode è entrata a tal punto nelle tendenze stilistiche del web design che molte piattaforme web vengono realizzate direttamente con il tema scuro, senza nemmeno più dare la possibilità all’utente di fare lo switch alla modalità chiara.
5. Scroll orizzontale

L’ultimo punto del nostro elenco sui trend del web design 2022 è una novità piuttosto rilevante: lo scroll orizzontale.
Se lo scroll verticale ha da sempre dominato la navigazione di un sito web, negli ultimi tempi si sta affermando anche l’alternativa orizzontale che viene esaltata quando si ha a che fare con siiti che presentano gallerie d’arte, mappe e progetti da esplorare gradualmente.
Per essere d’effetto, lo scroll orizzontale deve essere implementato su un sito dove immagini, grafiche e testi siano organizzati con armonia e con effetti dinamici.