Google introduce con queste parole il concetto di Material Design: “Abbiamo cercato di creare un linguaggio visivo per i nostri utenti, che sintetizzi i principi classici di un buon design, con l’innovazione e le possibilità offerte da scienza e tecnologia. Questo è il Material Design.”
L’idea su cui si basa Material Design è “rendere materiali” gli elementi grafici di un’applicazione o di un sito web, che non sono più piatti e senza ombre come nel Flat Design, ma assumono uno spessore e una fisicità nello spazio.
Tutti gli elementi sono rappresentabili da un oggetto tridimensionale, reale: luce, superficie, e movimento sono la chiave per trasmettere come si muovono, interagiscono ed esistono nello spazio.
Il Material Design diventa quindi una sintesi tra Flat Design e Scheumorfismo: rendere gli elementi reali non solo riproducendo graficamente texture o superfici, ma definendo un nuovo linguaggio visivo rielaborato dallo stile grafico del Flat Design.
Vediamo quali sono le principali caratteristiche che lo contraddistinguono.
L’ambiente materiale è uno spazio 3D, il che significa che tutti gli oggetti hanno dimensioni x, y, z . L’asse z è perpendicolarmente allineato al piano del display, dunque è quello che definisce la profondità degli oggetti. Sul web, l’asse z è usato per la stratificazione e non per la prospettiva. Il mondo 3D è emulato manipolando l’asse y.
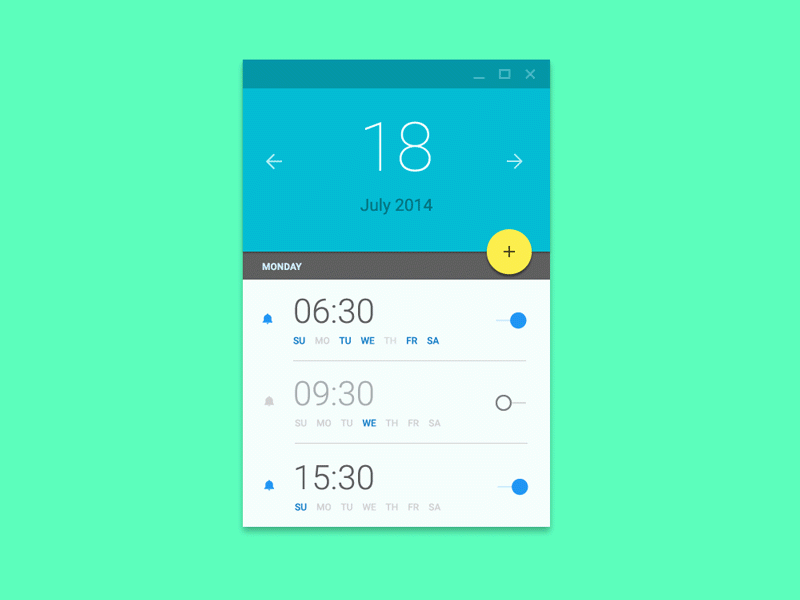
Gli elementi, in questo modo, acquisiscono delle ombre realistiche e sono strutturati in modo gerarchico uno sopra l’altro, migliorando l’esperienza utente e facendo focalizzare la sua attenzione sugli elementi importanti della pagina come i pulsanti o i menu di navigazione.
Le animazioni nel Material Design vengono definite responsive perché sono sensibili all’input dell’utente: devono essere sensate e coerenti, ogni animazione deve essere la conseguenza di un gesto.
Anche in questo caso torna la metafora del materiale: il movimento deve richiamare il comportamento degli oggetti fisici nel mondo reale, senza rinunciare all’eleganza, alla semplicità e alla bellezza.
Allo stesso tempo le transizioni devono guidare l’attenzione dell’utente. Il movimento può essere usato per trasportare agevolmente gli utenti tra i contesti di navigazione, spiegare i cambiamenti nella disposizione degli elementi su uno schermo, e rafforzare la loro gerarchia.
I colori prendono spunto da quelli del Flat Design, ma l’elemento che non deve mai mancare è la funzionalità. Dominano quindi colori vivaci, contrapposti a ambienti tenui, ombre profonde e luci brillanti per accentuare l’idea di tridimensionalità.
Google consiglia di non utilizzare immagini di stock e suggerisce di mantenere l’integrità delle immagini, evitando filtri o eccessive modifiche fotografiche, per non sovrapporre l’intensità dei colori con quella delle immagini generando una grafica troppo confusionaria.
Per chi volesse approfondire le linee guida del Material Design questo è il link alla guida ufficiale di Google.
Il video creato dagli sviluppatori di Google racchiude tutti i concetti chiave del Material Design.