Quali sono le parole che un designer utilizza quotidianamente?
Quali termini fanno parte del mondo del graphic design?
Facciamo luce sul glossario del designer, analizzando le parole più utilizzate dai professionisti di questo ambito.
Sei di fretta? Non ti preoccupare!
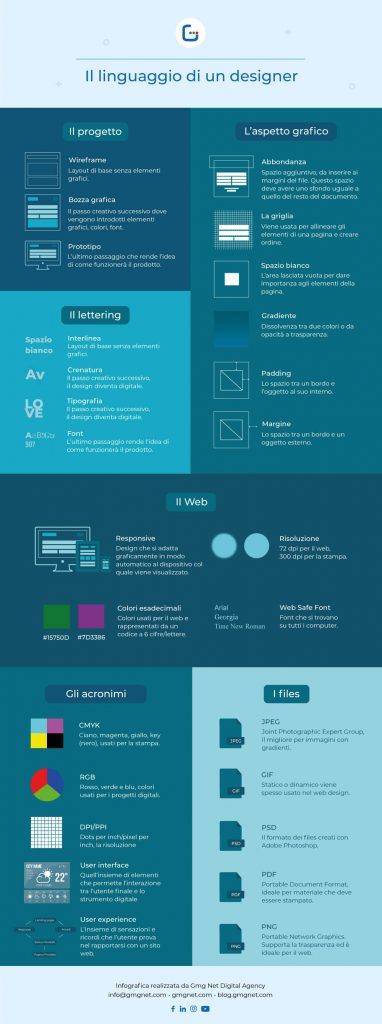
In fondo all’articolo abbiamo realizzato per te un’infografica con tutte le parole più importanti del Graphic Design: scaricala ora!
Come ogni ambito professionale anche quello del design ha il suo vocabolario specifico.
Esistono termini tecnici per definire tutti gli aspetti che caratterizzano questo mondo: da quelli che riguardano il progetto (wireframe, prototipo, etc), a quelli specifici per il web (Web Safe Font, responsive, etc), sino alle sigle che definiscono i diversi tipi di file (PNG, PSD, JPEG, etc.)
Per esempio sai qual è la differenza tra User Interface (UI) e User Experience (UX)?
La User Interface è quella serie di elementi che permette l’interazione tra l’utente finale e lo strumento digitale, mentre al User Experience è l’insieme di sensazioni e ricordi che l’utente prova nel relazionarsi con un sito web.
Vuoi saperne di più sulla differenza tra UI e UX? Leggi il nostro articolo: User Experience (UX) e User Interface (UI): conosci la differenza?

Parliamo ora di un progetto di design.
Hai sempre sentito parlare di wireframe ma non hai mai capito realmente cosa significasse?
Ebbene, con il termine “wireframe” si intende lo stadio iniziale di un progetto grafico quando il graphic designer traccia il layout di base senza occuparsi degli elementi grafici.
Questa fase serve a farsi un’idea di come verranno disposti i diversi componenti, per esempio della home page di un sito web, senza entrare nei dettagli, che verranno definiti in una fase successiva.
Il passo seguente infatti, definito comunemente “bozza grafica“, è lo step nel quale vengono introdotti elementi grafici, colori e font.
Infine viene creato il cosiddetto “prototipo“, l’ultimo passaggio del progetto, ovvero quello che rende l’idea di come funzionerà il prodotto.